 Date and status
Date and status
- 2016 21 December
- Changes New slideshow examples added for Mosaizer XV

Here you will find some great examples of results that were made with our applications. In many cases we have a little story for you to enjoy and how to make it. In some cases we also provide the download, and the project file for you to make the exact result if you would like to try for yourself.

Some previews of the examples
All the results from this page are copyrighted by APP Helmond. You are allowed to use the examples for your own use. You cannot use these examples in any public domain, nor use these for public, professional or commercial purposes. If you would still like to use these, please contact us. Together we'll find a way to make you happy.
To see the full result click on the picture. Please be aware that opening and downloading these examples can take some time (the sizes vary between 2 and 12 Mb).
 Mosaizer example 1: the beercap mask was applied. Each tile of this 32 bit mask is 150 pixels in size, where the mask also left out the pixels outside each cap. The 32 bit mask both applies transparency and lightness from the grayscale shape. This way both the cap outline (grayscale) can be made visible, while cutting away the outside of each cap. We also activated the 'rotate tile' to create a more realistic random placement.
Mosaizer example 1: the beercap mask was applied. Each tile of this 32 bit mask is 150 pixels in size, where the mask also left out the pixels outside each cap. The 32 bit mask both applies transparency and lightness from the grayscale shape. This way both the cap outline (grayscale) can be made visible, while cutting away the outside of each cap. We also activated the 'rotate tile' to create a more realistic random placement.
 Mosaizer example 2: the circular fade-out mask was used. This mask uses the grayscale to blend with adjacent tiles: black is transparent, white is opague, any grayscale value is blended percentage wise. The pattern is 'brick' where also a multiplication factor for each tile was used to enlarge each tile such that it overlapped significantly and thus creating a smooth transition between tiles.
Mosaizer example 2: the circular fade-out mask was used. This mask uses the grayscale to blend with adjacent tiles: black is transparent, white is opague, any grayscale value is blended percentage wise. The pattern is 'brick' where also a multiplication factor for each tile was used to enlarge each tile such that it overlapped significantly and thus creating a smooth transition between tiles.
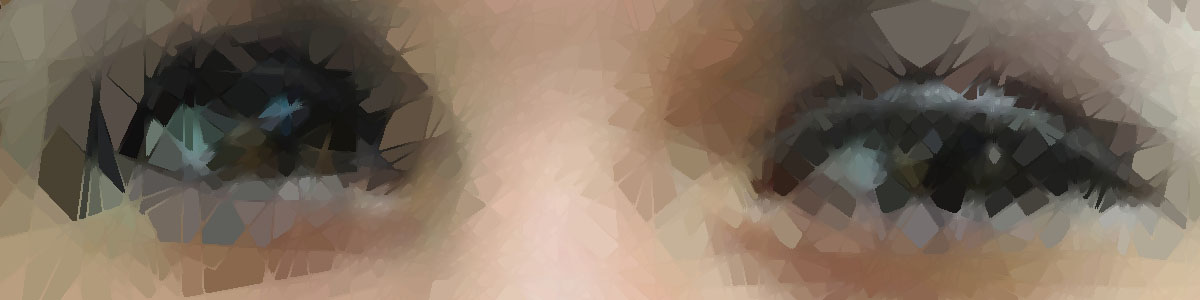
 Mosaizer example 3: the mosaizer feature cuts the original (2730 x 2190 pixels) into 567 square pieces of 100 pixels each. Then the mosaic engine tries to reconstruct the original back from these 567 different pieces, but applies variations. The result is unexpectedly nice.
Mosaizer example 3: the mosaizer feature cuts the original (2730 x 2190 pixels) into 567 square pieces of 100 pixels each. Then the mosaic engine tries to reconstruct the original back from these 567 different pieces, but applies variations. The result is unexpectedly nice.
 Mosaizer example 4: the dedicated black and white engine was used here. Both the library as the source picture is in grayscale. We used 120 tiles on the horizontal, in total 15,480 tiles were needed from a library of 1105 pictures. Each picture is used about 14 times. Try to find duplicates. That won't be easy because this engine was designed to distribute the duplicates as far as possible from each other.
Mosaizer example 4: the dedicated black and white engine was used here. Both the library as the source picture is in grayscale. We used 120 tiles on the horizontal, in total 15,480 tiles were needed from a library of 1105 pictures. Each picture is used about 14 times. Try to find duplicates. That won't be easy because this engine was designed to distribute the duplicates as far as possible from each other.
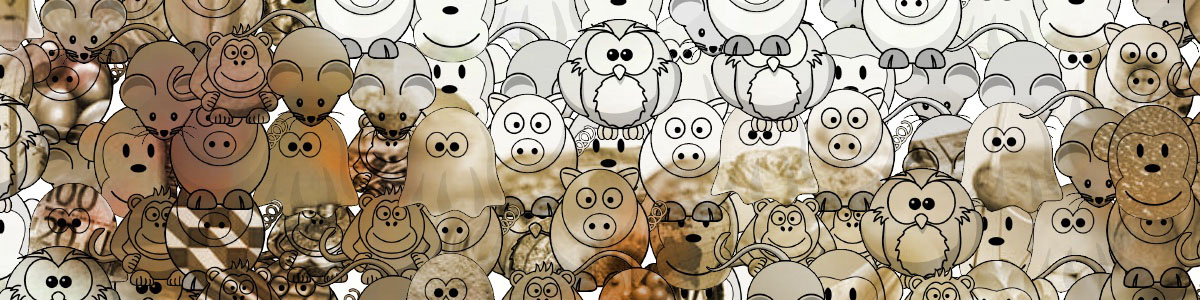
 Mosaizer example 5: multiple masks were used. Only 6 different 32 bit masks were selected while the colorize value was set to 100% (but no blend). This way each animal mask was filled with a tile having the dominant colour of the source picture but still showing its own picture. When also applying a random pattern the result looks quite cute.
Mosaizer example 5: multiple masks were used. Only 6 different 32 bit masks were selected while the colorize value was set to 100% (but no blend). This way each animal mask was filled with a tile having the dominant colour of the source picture but still showing its own picture. When also applying a random pattern the result looks quite cute.
 Wordaizer example 1: a scary animal made with a scary font. This T-rex was created with the 'Unquiet Spirit' font on an A2 paper size, with maximum font size 128. The colours were 'Fall time' with about 450 words. Not sure how many words were finally placed, but surely enough to make the Rex look pretty well-fed.
Wordaizer example 1: a scary animal made with a scary font. This T-rex was created with the 'Unquiet Spirit' font on an A2 paper size, with maximum font size 128. The colours were 'Fall time' with about 450 words. Not sure how many words were finally placed, but surely enough to make the Rex look pretty well-fed.
 Wordaizer example 2: a simple set of just 8 different hands from the Wingdings 2 font set. This system font set was loaded at start (this is an option) and applied. The density was set to 100 to put as much hands as we could place in the mask 'Two hands'.
Wordaizer example 2: a simple set of just 8 different hands from the Wingdings 2 font set. This system font set was loaded at start (this is an option) and applied. The density was set to 100 to put as much hands as we could place in the mask 'Two hands'.
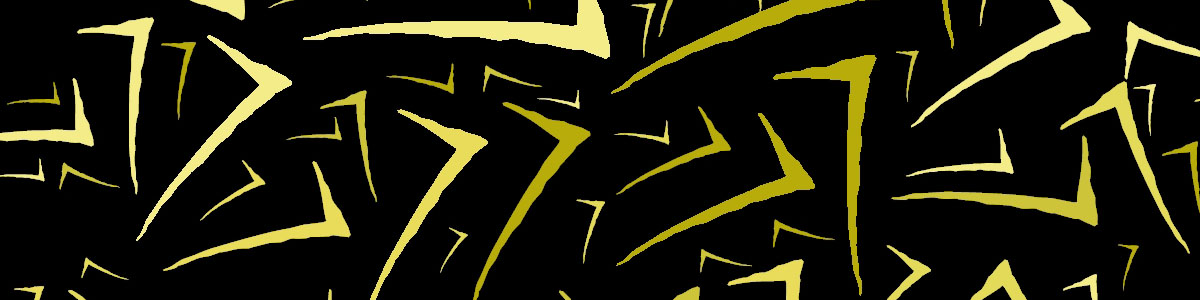
 Wordaizer example 3: one of our users sent this example: just one character '7' repeated hundreds of time, creating this colourful sun against a black background. Great example of what we regularly receive from users. The font was again 'Unquiet Spirit'.
Wordaizer example 3: one of our users sent this example: just one character '7' repeated hundreds of time, creating this colourful sun against a black background. Great example of what we regularly receive from users. The font was again 'Unquiet Spirit'.
 Wordaizer example 4: all the Beatles song titles were used, and words were counted. Not surprisingly the most frequent words are 'You the I a to me my love'. Great new song title perhaps. The colour set for the guitar was of course 'Da Blues'. What else? The circular word option was also activated this time.
Wordaizer example 4: all the Beatles song titles were used, and words were counted. Not surprisingly the most frequent words are 'You the I a to me my love'. Great new song title perhaps. The colour set for the guitar was of course 'Da Blues'. What else? The circular word option was also activated this time.
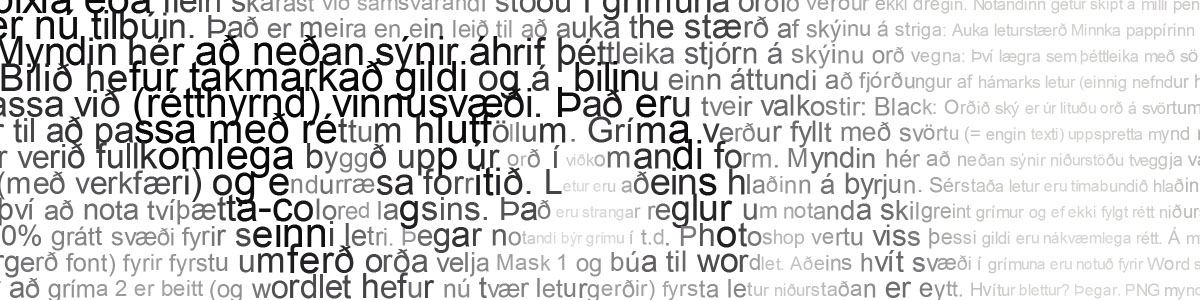
 Textaizer example 1: we used a black and white picture of Bjork and used a quite large line distance compared to the font size: font 16, line 26, and multiplication 4.0 to create a huge bitmap (6400 x 3968 pixels).The result is extremely readable, and also in Icelandic characters, fully using the Unicode possibilities.
Textaizer example 1: we used a black and white picture of Bjork and used a quite large line distance compared to the font size: font 16, line 26, and multiplication 4.0 to create a huge bitmap (6400 x 3968 pixels).The result is extremely readable, and also in Icelandic characters, fully using the Unicode possibilities.
 Textaizer example 2: the well-known ASCII example of Superman, but even bigger. To be precisely: 197,330 characters, filesize on disk 7500 x 10788 pixels. This result can be printed at 110 dpi on a whopping 2.5 x 1.75 meter paper (110 lpi is quite normal for billboard prints). The creation time was just a little under 10 seconds on a i5 system.
Textaizer example 2: the well-known ASCII example of Superman, but even bigger. To be precisely: 197,330 characters, filesize on disk 7500 x 10788 pixels. This result can be printed at 110 dpi on a whopping 2.5 x 1.75 meter paper (110 lpi is quite normal for billboard prints). The creation time was just a little under 10 seconds on a i5 system.
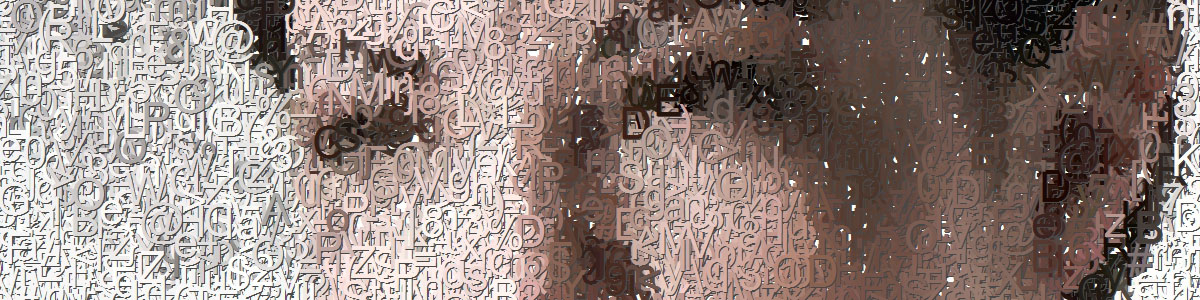
 Textaizer example 3: Caro Emerald made with only characters, each having a simple shadow to make a 3D effect. This picture can be made by using the mouse and 'write' characters or let the application do this for you. Fully automated with loads of tweaking parameters to make it look special.
Textaizer example 3: Caro Emerald made with only characters, each having a simple shadow to make a 3D effect. This picture can be made by using the mouse and 'write' characters or let the application do this for you. Fully automated with loads of tweaking parameters to make it look special.
 Pattaizer example 1: endless rotations by your mouse or pen/tablet applying the kaleidoscope pattern generator creates a stunning effect when enlarged to A1 size and using the colours of the original picture. It's impossible to replicate this effect. Every pattern is truly unique.
Pattaizer example 1: endless rotations by your mouse or pen/tablet applying the kaleidoscope pattern generator creates a stunning effect when enlarged to A1 size and using the colours of the original picture. It's impossible to replicate this effect. Every pattern is truly unique.
 Pattaizer example 2: the mechanical contraption called 'pantograph' has been translated into mathematical formulae, and applied with random size and rotation values. This was one of the patterns that really looked very nice. Parameters can be saved, but you should try for yourself.
Pattaizer example 2: the mechanical contraption called 'pantograph' has been translated into mathematical formulae, and applied with random size and rotation values. This was one of the patterns that really looked very nice. Parameters can be saved, but you should try for yourself.
 Pattaizer example 3: this is a HiRes (2560x1600 pixels) free wallpaper picture that has been cut into smaller parts, each of which a kind of fuzzy frame was applied, and slightly rotated. As if the shattered pieces were placed correctly, but not very neatly. Like a nicely broken glass poster. The quality of the result is dependent on the size of the source image.
Pattaizer example 3: this is a HiRes (2560x1600 pixels) free wallpaper picture that has been cut into smaller parts, each of which a kind of fuzzy frame was applied, and slightly rotated. As if the shattered pieces were placed correctly, but not very neatly. Like a nicely broken glass poster. The quality of the result is dependent on the size of the source image.
 Pattaizer example 4: the other mechanical contraption called 'harmonograph' is not unlike the 'pantograph' approach. Just try some random parameter values and suddenly this appears. HiRes, A1 format. Would be a nice as a real painting on your wall.
Pattaizer example 4: the other mechanical contraption called 'harmonograph' is not unlike the 'pantograph' approach. Just try some random parameter values and suddenly this appears. HiRes, A1 format. Would be a nice as a real painting on your wall.
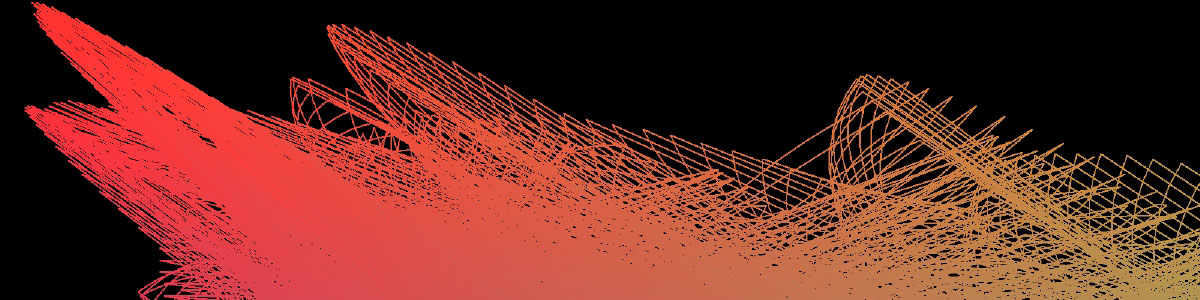
 Pattaizer example 5: this picture was created using the geometry pattern creator. Using 5 basic mathematical shapes (line, angle, curve, sine, tooth) to create a master shape, and repeated endlessly, this is the result. Although this approach is fully repeatable, but why should you? The random shape generator is much more surprising.
Pattaizer example 5: this picture was created using the geometry pattern creator. Using 5 basic mathematical shapes (line, angle, curve, sine, tooth) to create a master shape, and repeated endlessly, this is the result. Although this approach is fully repeatable, but why should you? The random shape generator is much more surprising.
 Date and status
Date and status